Saving customer card details without charging make online shopping quicker and more convenient.
Stripe allows you to securely save customer card details for future transactions.
Saving a credit card on file means securely storing a customer’s credit card details for future payments. This makes checkout faster by allowing the card to be charged automatically for subscriptions, recurring payments, or future purchases without needing to reenter the details. Businesses use this to improve convenience while ensuring secure transactions.
In this article, we’re looking at how you can securely save your customer data to offer faster checkout for them on WordPress.
Saving customer payment details for future use
Stripe offers a secure solution for saving customer payment details through its Stripe Link product.
WP Full Pay is a Stripe plugin for WordPress that allows you to create one-off, subscription, save card, and donation forms for different use cases.
WP Full Pay’s ‘Save Card’ form utilizes Stripe Link’s technology to securely store customer card details and provide an optimized 1-click checkout experience.
This integration provides the secure storage and autofill of payment details in WP Full Pay’s forms. This, in turn, improves the transaction experience for your customers by allowing them to autofill their card details during the checkout process.
Use Cases for Saving Customer Cards
Membership sites, on-demand services, and e-commerce subscriptions all benefit from saving card details for future online payments.
For instance, imagine users signing up for a membership plan with recurring payments. By saving their card details, you can automatically renew their membership, making the process hassle-free without needing them to enter payment info again.
📖 You might also like to read Invoice vs Payment Forms: What’s the Difference?
Or, if you run a SaaS business, saving a credit card on file lets you charge customers automatically each month. This means they don’t have to remember to pay, and their service continues without interruption. It also helps you avoid missed payments and keep your revenue steady.
How To Store Customer Credit Card Information?
In this brief guide, we’ll show how to create save card forms to securely collect card details without charging the card using WP Full Pay on your WordPress site.
Step 1: Install and Activate WP Full Pay
To begin creating a save card payment form with Stripe Link integration, you’ll first need to install and activate WP Full Pay on your WordPress site.
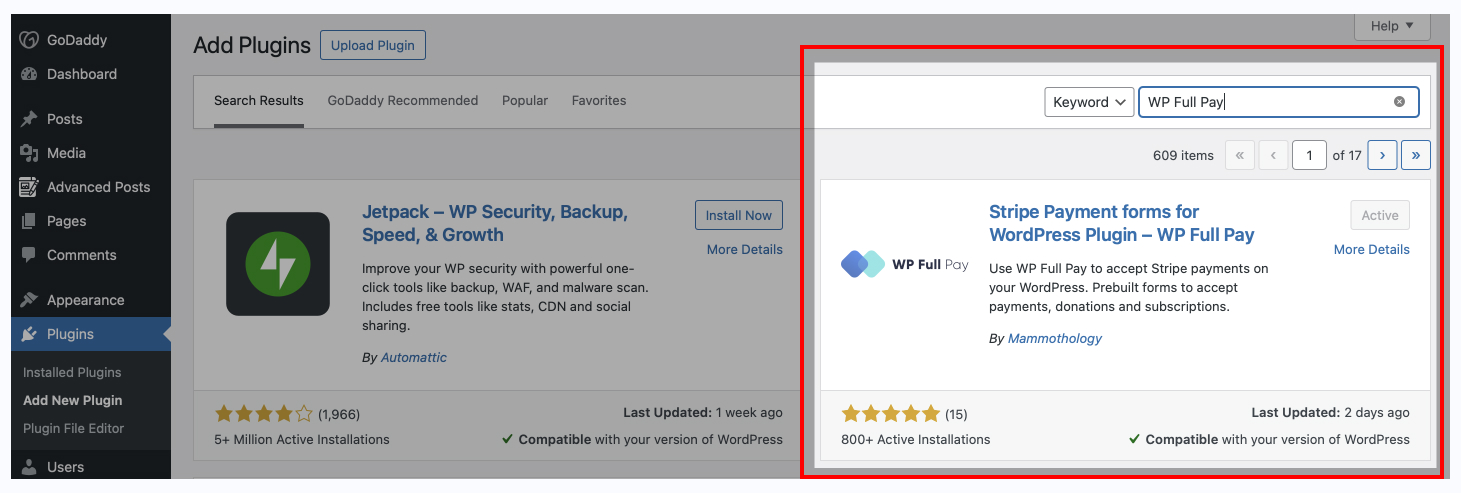
To install the plugin, access your WordPress admin panel, navigate to Plugins, then search for WP Full Pay.

Once found, click “Install” and then “Activate.”
After activation, proceed to connect your Stripe account to your WordPress website.
You can also find WP Full Pay in WordPress Plugin Directory.
Step 2: Connect WordPress site to Stripe
Since WP Full Pay v7.0 you no longer need to manually add Stripe API keys, unless you have customized your code and are using the internal WP Full Pay API or are also using the WP Full Pay Members Add-on.
Before connecting your live account, it’s advisable to switch to test mode using the toggle switch.

For more detailed guide, refer to how to integrate Stripe to WordPress.
Step 3: Create a Save Card Payment Form
After completing the setup, go to your WordPress admin panel -> WP Full Pay -> Forms.
Click on the ‘Add Form’ button.
Select the ‘Save Card’ option and fill in the necessary details.
Then, click the ‘Create Form’ button to configure other form settings such as payment options, appearance, and post-payment page.
Once you’ve finished, click ‘Save Changes’
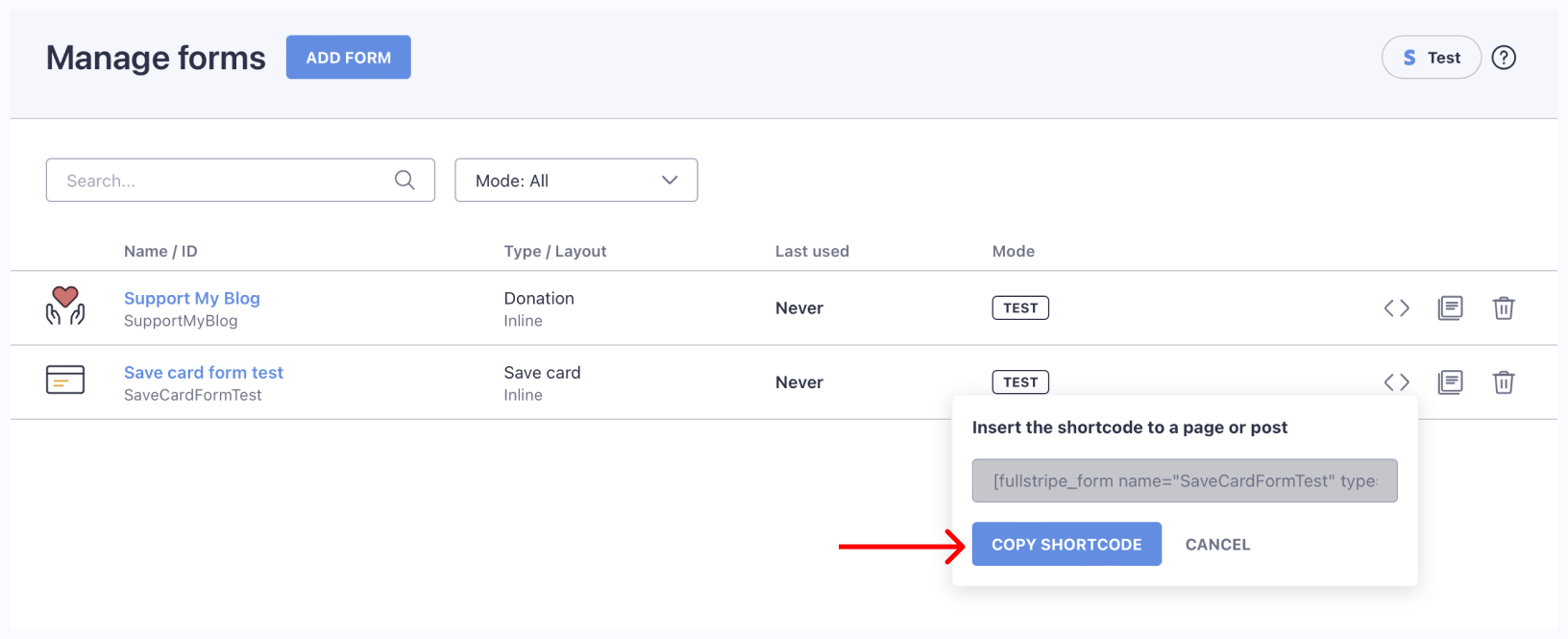
You’ll then be directed to the Manage Forms page.
Step 4: Add the Save Card Form to a WordPress Page
After creating the form, copy the shortcode provided on the Manage Forms page.

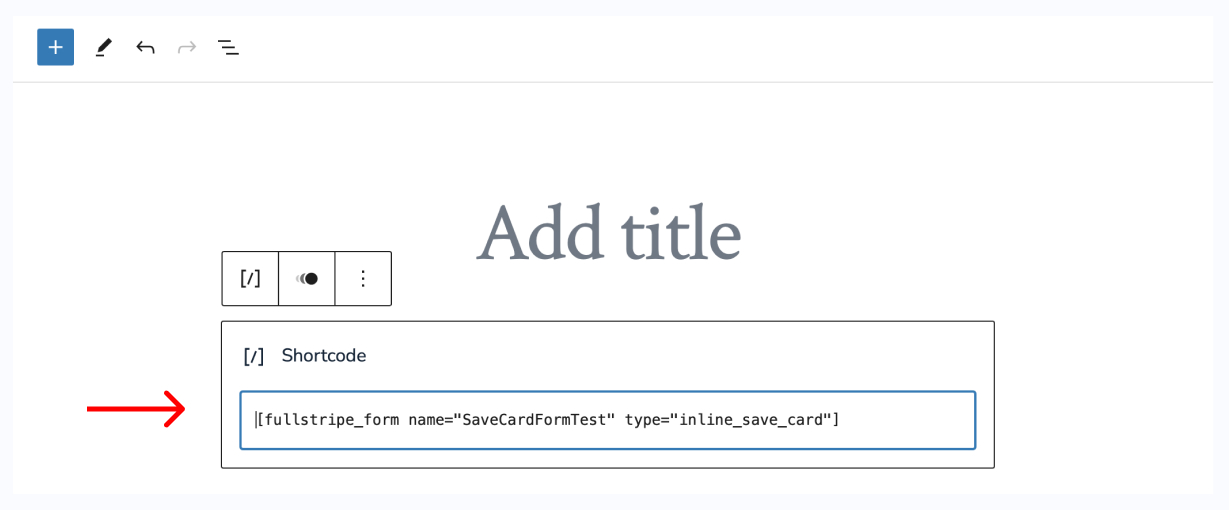
Next, navigate to the page where you want to add the Save Card form.
Paste the shortcode into the desired location on the page.

And that’s it!
Make sure your terms align with Stripe’s saving payment details during payment rules.
You might also like to read: how to sell products or services on WordPress without installing WooCommerce.