There are many ways to get frustrated when programming. We feel you. That’s why, in our new series, we’d like to highlight WordPress plugins and other services that can be used in conjunction with WP Full Pay to ease your life and create an even better user experience! Starting off our series, the first solution we’d like to introduce you is the Code Snippets plugin. It’s a real game-changer when it comes to running WordPress code snippets on your site.
No more bugs, no more crashed websites – just flawless customizations!
Let’s see how you can add code snippets for WordPress effortlessly.
WordPress Code Snippets plugin – Why should you use it?
As you might already know, WP Full Pay is an excellent WordPress plugin to accept recurring and one-time payments. You can also easily extend its functionality with WordPress code snippets (small chunks of PHP code) by writing action hooks and filter hooks.
Action and filter hooks are WordPress code snippets that are executed when certain events occur, so you can sort of “extend” the plugin code in WordPress. You can use these hooks to modify how WP Full Pay works or add new features. For instance, you might want to show a custom thank you page after a successful payment. Or, you might want to redirect subscribers to a customer self-service portal after they’ve made their first payment. You might also find it a good idea to show a feedback form when a user cancels a subscription.
WP Full Pay has many predefined actions and filters that allow developers to add their own code at specific points in the Stripe payment lifecycle.
So far, so good, but what’s the problem here?
The hitch
Adding your WordPress code snippets incorrectly to your functions.php file could break your website.
Scary, right?
There’s no WordPress code snippets tutorial that could safely prevent this.
To illustrate the problem, let’s pretend for a second that WordPress Code Snippets plugin doesn’t exist.
In this case, if you wanted to add action and filter hooks to your website, you’d need to add them to the functions.php file.
The functions.php file or the “theme functions file” is a template included in WordPress themes. It’s automatically loaded when you install and activate a WordPress theme on your WordPress site. The functions.php file uses PHP code to add features or change default features on a WordPress site.
Adding WordPress code snippets to your functions.php certainly allows you to extend WP Full Pay; however, it has many issues:
- Edits to the functions.php file are lost when the theme is updated.
- Edits get also lost if you switch to a different WordPress theme.
- Making typos or mistakes in your functions.php file can crash your website.
- You have to either edit the functions.php of the theme directly in WordPress, or you have to upload your changes via SCP / FTP, risking that you accidentally overwrite other changes made to functions.php.
- Keeping things organized will be difficult when pasting multiple WordPress code snippets into your functions.php file.
In many cases, a simple omission of a semicolon would bring your site down with the so-called “White Screen of Death.

Making coding mistakes in the functions file can also lead to other WordPress errors.
As you can see, editing the functions file directly is usually not a good idea, especially if you’re new to WordPress development.
So, let’s see how the WordPress Code Snippets plugin can help!
The WordPress Code Snippets plugin makes customization a breeze
The Code Snippets plugin offers a simple and clean way to run WordPress code snippets on your site. It removes the need to add snippets to your theme’s functions.php file.
This popular plugin has more than 600,000 active installations. It’s compatible with the latest release of WordPress (v5.9), and it’s an actively maintained software.
How does it work?
Code Snippets provides an easy-to-use graphical user interface for adding snippets and actually running them on your site just as they were in your theme’s functions.php file.
One of the standout features of this plugin is that it not only formats the WordPress code snippets so that they’re easy to read and copy, but it also comes with a custom field for a code description. This way, you can easily track what the code does, where you found it, and why you are adding it to your website. You can even add tags to categorize your snippets, and you’ve got a fully-featured code editor at your disposal with syntax highlighting. Furthermore, you can decide where and when the snippet should run.
Additionally, WordPress code snippets can be added, removed, activated, and deactivated, just like plugins. This is extremely handy if you need to quickly remove a certain custom feature, for instance.

Additional features
Another great feature of the plugin is that it gives you a full list of all WordPress code snippets that you’ve created with the plugin on your website. Yep, this means that you don’t have to search for posts or pages for hours to find where a specific update or edit needs to be done.
There’s no need to worry either if you need to change the theme or upgrade WordPress: your snippet won’t be lost!
Furthermore, you can export your WordPress code snippets in JSON (to transfer them to other websites with Code Snippets) or in PHP (to create your own plugins).
The plugin also allows you to create snippets to add custom CSS or custom JavaScript, or define shortcodes.
Finally, to get work done faster, you can clone snippets and perform bulk actions.
How to install the WordPress Code Snippets plugin?
You can install Code Snippets from the WordPress plugin repository.
Follow these steps:
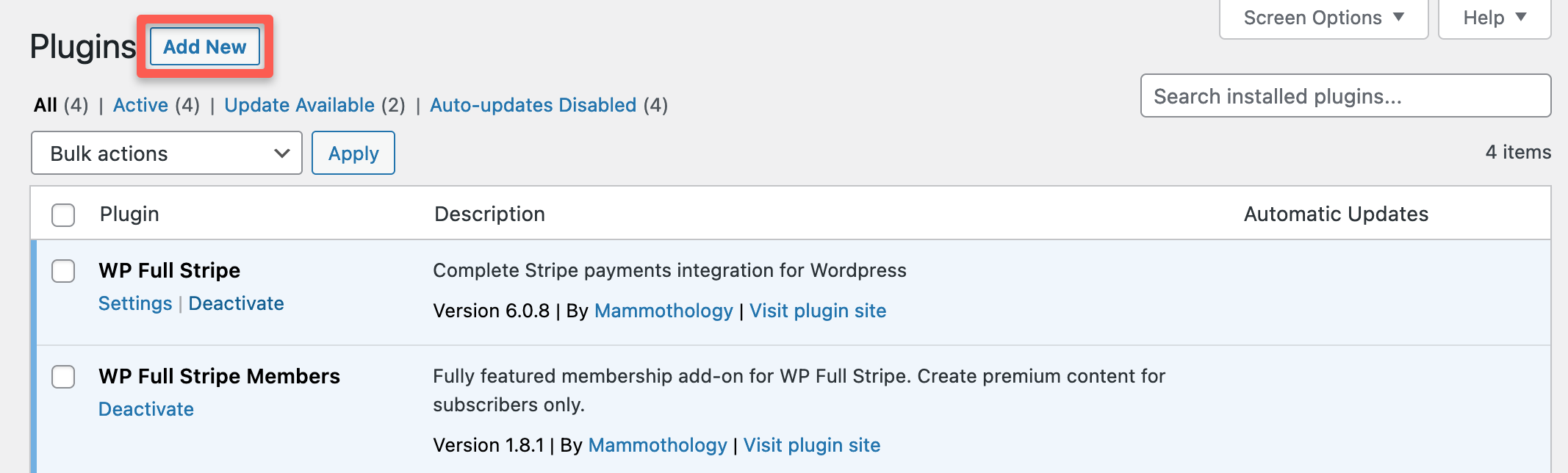
1) On the “Plugins” page, click the “Add New” button in the top left corner.

2) On the “Add Plugins” page, enter “Code Snippets” in the search box.

3) Select “Code Snippets” from the search results, and click the “Install Now” button.

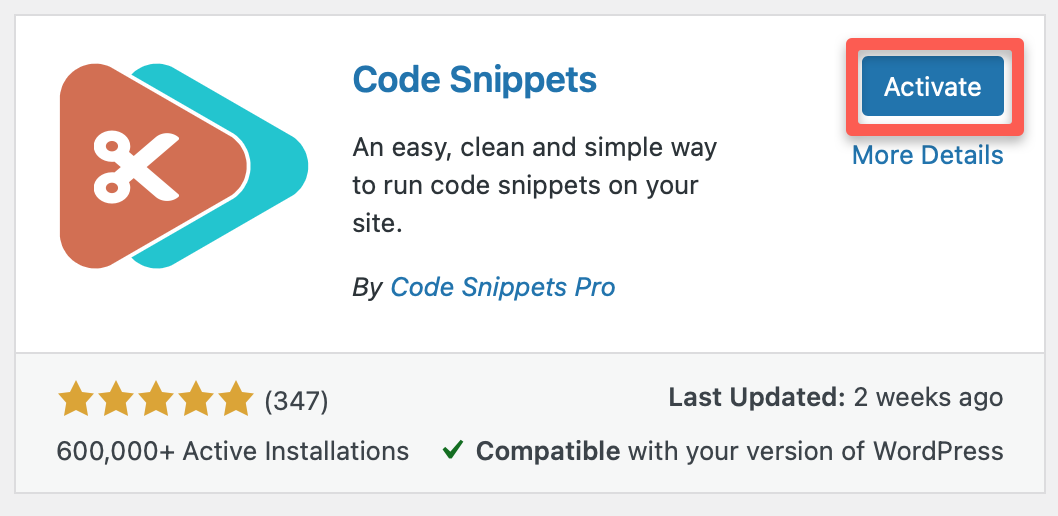
4) When the plugin is installed, click the “Activate” button.

How to implement a WP Full Pay action in Code Snippets?
Let us guide you through adding your first WP Full Pay action hook in Code Snippets.
Let’s implement the fullstripe_after_checkout_payment_charge action, which is called after a successful one-time payment on a checkout form.
We’ll add this WordPress code snippets example from our documentation, which sends an email to a designated email address when a new payment is made.
Step 1: Add a new snippet
Press the “Add New” button in the top left corner.

Step 2: Name your snippet and enter the code
On the “Add New Snippet” page:
- Name your snippet.
- Copy and paste the code from our documentation. Make sure to remove the “<?php” line at the beginning, as the editor automatically adds that line for you.
- Set the snippet to run everywhere.
- You can add a description and tags.
- Save and activate the snippet.

That’s it, you’re good to go!
WordPress Code Snippets plugin – Wrap-up
Without a doubt, the Code Snippets plugin transforms the uphill battle of adding custom codes to your website into a walk in the park. You can add and delete WordPress code snippets as if they were posts or pages without the need to enter the theme’s functions.php file at all. The plugin also helps you improve your workflow by keeping everything organized and traceable. And here’s the best news saved for the last: the plugin will have a Code Snippets Pro version which is currently in its beta testing phase. We’re sure it will be worth the wait!