Creating a WordPress order form is a simple and effective way to start selling products or services directly from your site without needing a full e-commerce solution.
If you want to:
- Sell a single product or service on WordPress
- Monetize your WordPress site content (blog, video, tutorials, courses, etc.)
- Sell service-based recurring products like software or physical goods on WordPress
- Offer booking & consulting services and hundreds of other scenarios!
To achieve this, you can create an online order forms and charge your customers immediately, later, or on a recurring basis.
Order forms are online forms that you create and embed on your site pages or posts, allowing your customers to place orders for products or services. An online order form provides a convenient way to process the order. These forms allow customers to easily select products, choose quantities, and provide necessary details, all within a streamlined digital interface.
For example, on your bakery website, you can create custom order form that lets customers select cake flavors, sizes, and decorations, making it easy to manage bespoke orders directly from the site.
Depending on your business model, you can accept recurring or one-time payments with these order forms.
In this article, we’ll look at how you can create an order form for your WordPress site and provide a simple order form template.
How to create an online order form on WordPress?
To create simple forms, you can use simple order plugins or AI website builders to quickly create a form. For more advanced features like accepting payments, you need to integrate a payment processor into your website and install a plugin like WP Full Pay for creating a payment order form. Next, you should embed the order form on a post or page on your site where a product or service will be displayed and a transaction will occur.
Here is a step-by-step guide on how you can create and embed the order form for your WordPress site:
Step 1: Install WP Full Pay plugin
WP Full Pay will help you create order forms and accept payment methods supported by Stripe on your WordPress site.
WP Full Pay is a plugin that allows you to integrate your Stripe account with your WordPress site using Stripe API Keys and create payment forms to take orders and accept payments.
To install WP Full Pay:
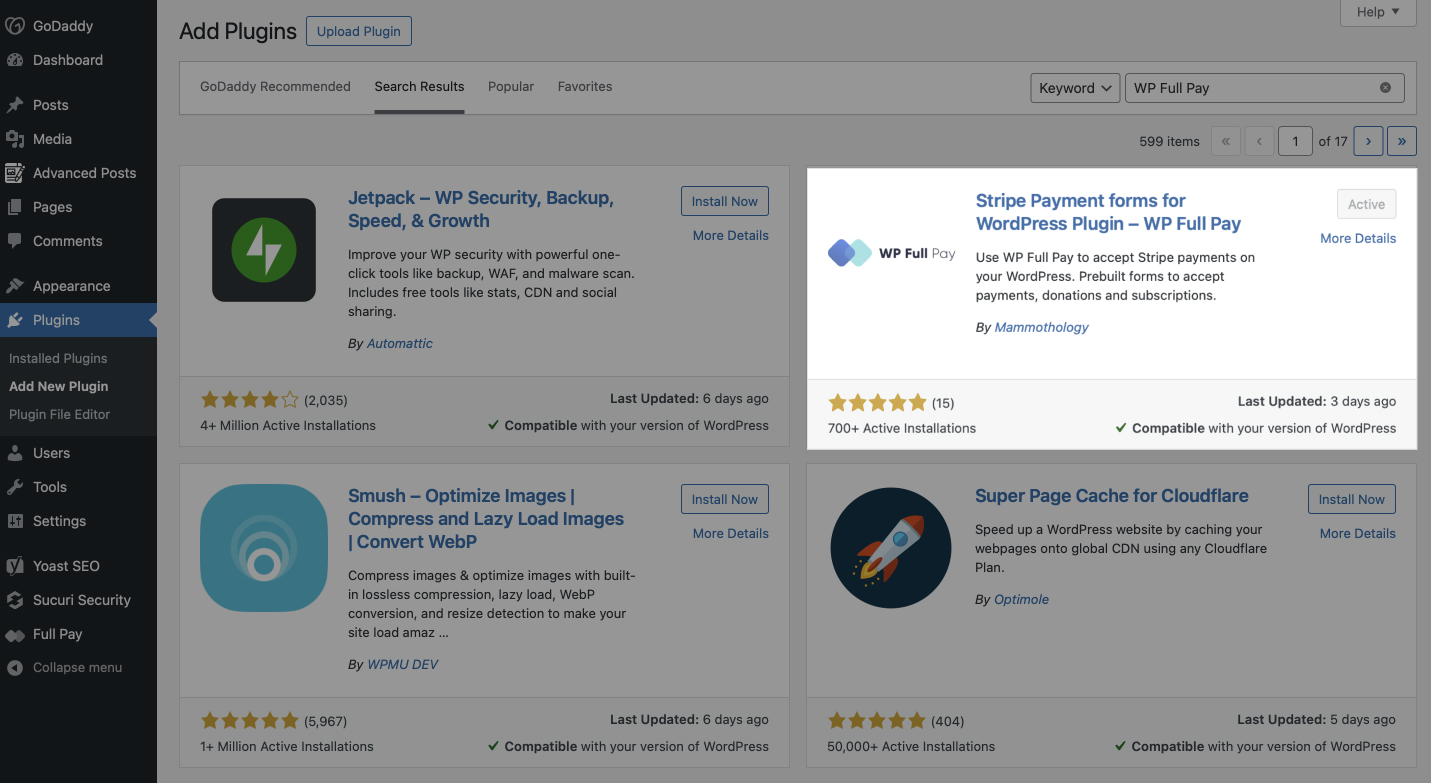
- In your WordPress admin dashboard, go to Plugins -> Add New.
- Search for WP Full Pay
- Install and activate the plugin

Alternatively, you can also download WP Full Pay from the WordPress plugin directory and add the ZIP file manually.
Step 2: Integrate Stripe with your WordPress site
You no longer need to manually add Stripe API keys with WP Full Pay version 7.0 and later. Stripe Connect makes the integration process easy and allows you to connect your Stripe account directly through the WP Full Pay.
Assuming that you’ve already created your Stripe account, here are the steps to configure Stripe API Keys and connect the payment to your WordPress site:
- Go to Stripe dashboard and switch to test mode
- Log in to your Stripe dashboard.
- Switch to Test Mode to generate test API keys.
- Switch to test mode in WP Full Pay from your WordPress admin
- In your WordPress admin dashboard, navigate to WP Full Pay settings.
- Enable Test Mode to use the Stripe test environment.
- Access the Test Stripe Keys from Stripe dashboard
- In your Stripe dashboard, find your test API keys under the Developers section.
- Copy the Publishable Key and Secret Key.
- Add the Test Keys to the ‘configure Stripe page’ in WP Full Pay Admin
- Go back to your WordPress admin dashboard.
- Navigate to WP Full Pay settings and find the Stripe Configuration page.
- Paste the Publishable Key and Secret Key into the respective fields.
- Test the keys
- Save the settings and perform a test transaction to ensure the integration is working correctly.
- Switch to Live Mode and Configure Stripe API Keys
- If everything is working correctly in test mode, switch both Stripe and WP Full Pay to Live Mode.
- Obtain the live API keys from your Stripe dashboard.
- Replace the test API keys with the live API keys in the Stripe Configuration page of WP Full Pay.
- Save the settings to complete the integration.
Refer to the following article for more detailed information on configuring Stripe for your WordPress site.
Step 3: Create an order form
With WP Full Pay, you can create an order form with options for one-time or recurring billing. You can also create a “save card” form for charging the customer later, after the product is shipped or the service is delivered.
To create an order form on WordPress:
- Create a product on the Stripe Dashboard
- Log in to your Stripe dashboard.
- Create a product based on your business model, choosing either one-time or recurring billing.
- Navigate to WP Full Pay in your WordPress admin panel
- Go to WP Full Pay -> Forms.
- Click the Add Form button.
- Select the type of form
- Import related product from Stripe
- Add the related product you created on Stripe.
- Customize the order form
- Add necessary details and customize the form to suit your needs, click Save.
Other than that, you can customize the email notifications from Email notifications settings and choose a page to display after a successful transaction.
Learn how to create the perfect Thank you page.
Step 4: Embed the order form to a page or post
Once you’re done with creating the order form and customizing it, you can add it on your WordPress content.
For this, on the forms page, copy the shortcode of the order form you’ve just created and head over to the post or page where you want to display the order form. Next, paste the shortcode in the desired location.
Before publishing the form, to make sure everything works well, test Stripe transactions.
Order form template
Order forms are generally similar in structure. They typically includes fields for the customer to provide necessary details such as:
- Customer information: Name, contact information (email, phone number), and billing address.
- Order details: Product names or service descriptions, quantities, prices, and any special instructions.
- Payment information: Payment method (credit card, Stripe, etc.), card number, expiration date, and security code.
- Shipping information: If different from the billing address, the shipping address and preferred shipping method.
- Additional options: Gift wrapping, messages, or any other special requests.
- Terms and Conditions: Information about return policies, shipping terms, and other legal disclaimers.
Payment forms on the checkout page can vary significantly depending on what you’re selling. For instance, if you’re offering software as a service on a subscription basis, you might provide options for monthly or annual billing. If you create a donation form, you can customize it with custom or suggested donation amounts. Similarly, for a membership site with different access plans, you need to include these plans in the checkout payment form.
Additionally, you can customize the order form by adding multiple payment plans and options like Google Pay, Apple Pay, Cash App Pay, Klarna, or Afterpay.
With that in mind, here is a simple order form template for a t-shirt product with options for different sizes and colors.
📖 Further readings:
– Invoice vs Payment Forms: What’s the Difference?
– How to sell products and services on WordPress without WooCommerce?